Современный мир невозможно представить без мессенджеров. Сегодня пользователи активно используют их, переписываются, отсылают картинки, созваниваются и так далее. При этом они не тратят деньги на сотовую связь. Такая популярность изменила и формат общения для компаний. Большинство людей не желают звонить оператору на горячую линию и общаться голосом. Многим пользователям удобнее написать текстовое сообщение и дальше получить ответ в мессенджере. Теперь компании добавляют виджет Ватсап на сайт или в различные приложения.
- Виджет Ватсап на сайт – описание
- Основная цель установки кнопки на сайте
- Как установить кнопку Ватсап на сайте
- Ссылка для размещения
- Как сделать кнопку самому, инструменты
- ICONSFLOW
- Material Icon Maker
- Simunity
- Как установить чат на сайте, пошагово
- Возможности чата Ватсап на сайте
- Обмен сообщениями
- Повышение вероятности перехода по ссылке
- Настройки чата с помощью сторонних программ
- Заключение
Виджет Ватсап на сайт – описание
Виджет WhatsApp на сайт – это достаточно полезная функция, которая позволяет пользователям быстро и удобно связываться с администрацией веб-страницы. Главное преимущество – нет необходимости заполнять анкету для обратной связи или проходить процедуру регистрации.
Основная цель установки кнопки на сайте
Кнопка WhatsApp для сайта исключает любые неудобства, делает процесс диалога в более комфортный и быстрый. У пользователей исчезает необходимость дожидаться ответа оператора.
Как установить кнопку Ватсап на сайте
Для того чтобы пользователям, которые посещают веб-сайт, смогли быстро связать с консультантами, необходимо установить иконку. При нажатии на такой значок пользователь мгновенно перемещается в чат. Только для этого потребуется немного потрудиться и установить специальную ссылку и значок.
Ссылка для размещения
Создайте ссылку в блокноте, которая будет автоматически перенаправлять посетителя в окошко с оператором. Текст выглядит следующим образом:
<a title="WhatsApp" href="WhatsApp://send?phone=79990009900"><img src="images/WhatsApp_icon.jpg" alt="Написать в WhatsApp" /></a>
Вместо 79990009900 введите ваш номер телефона в таком же формате. А вместо надписи «Написать в WhatsApp» вы можете использовать любую другую.
Обратите внимание, что внутри ссылки есть следующий код:
img src="images/whatsapp_icon.jpg"
Он отсылается на определенную картинку, которая в итоге и станет кликабельной кнопкой. Соответственно, вам нужно загрузить ее на сайт и вместо адреса images/whatsapp_icon.jpg ввести ее местоположение и название. Альтернативный вариант – встроить ссылку на картинку, взятую в Интернете.
Полученная ссылка встраивается в HTML-код сайта, например, в разделе контактов, рядом с номером телефона.
Как сделать кнопку самому, инструменты
Кроме того, что иконку можно отыскать и скачать в сети, пользователь имеет возможность создать её самостоятельно. На помощь придут специальные инструменты. Рассмотрим несколько удобных сервисов
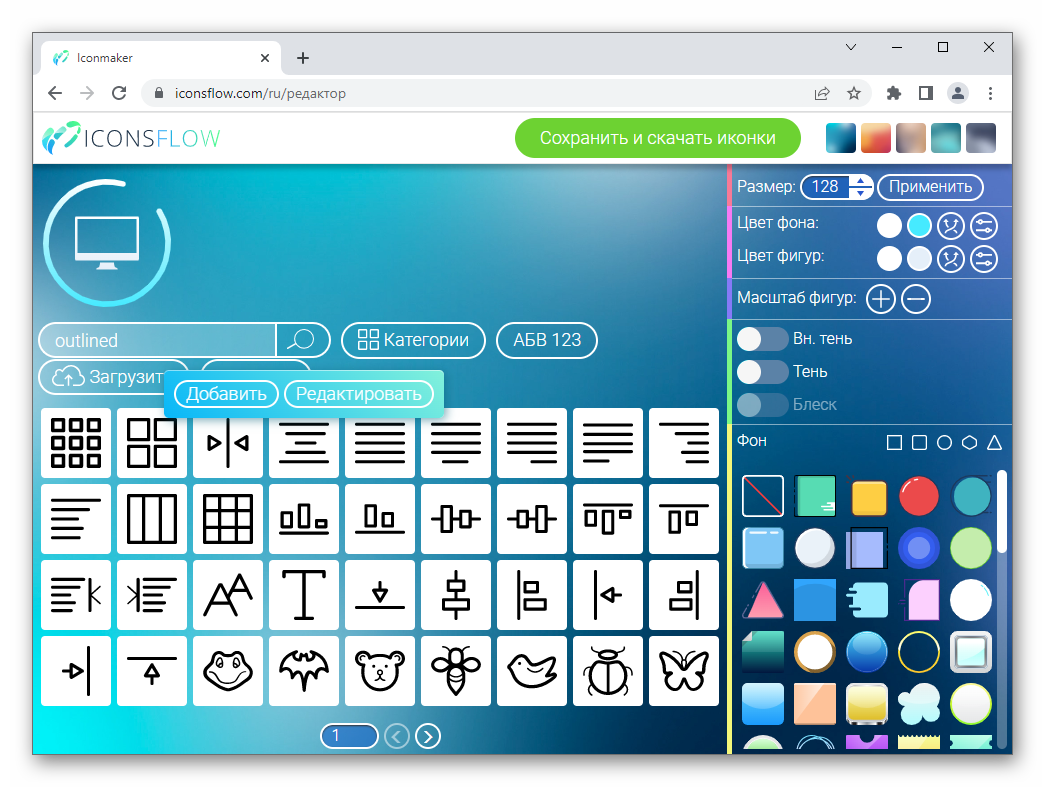
ICONSFLOW
Это универсальный инструмент, позволяющий создавать собственные виджеты. Редактор обладает разными инструментами, которые помогут редактировать изображения в высоком качестве без навыков дизайнера.
Преимущества редактора:
- широкий выбор палитры, стиля, эффектов;
- возможность изменять форму;
- можно нарисовать новую иконку;
- экспорт в хорошем качестве.
Чтобы пользоваться редактором, достаточно скачать программу. Дальше выберите готовую иконку или создайте новую с нуля. Инструменты помогут изменить фон, цвет, дизайн.
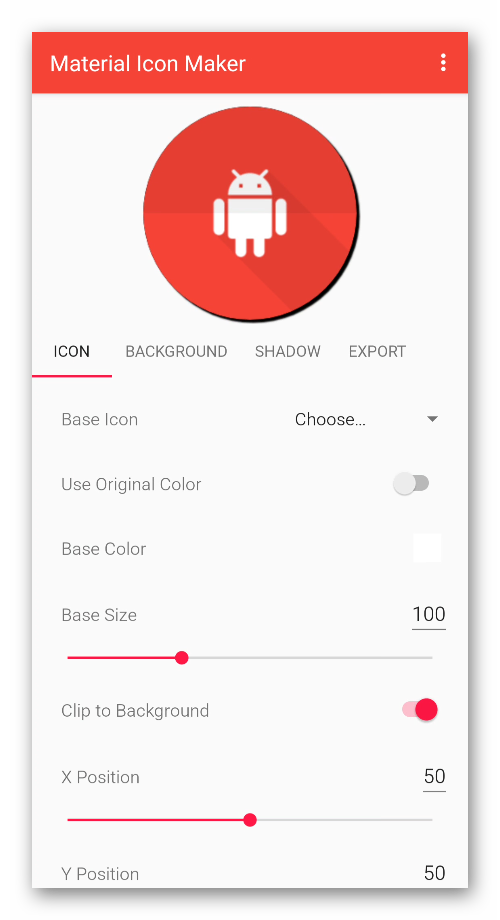
Material Icon Maker
Это мобильное приложение для Android, которое позволяет создавать флэт-иконки. Главное достоинство этого редактора – изменение готовых изображений из базы редактора.
Преимущества редактора:
- более 900 шаблонов;
- определение цвета и формы фона;
- бесплатное использование.
Иконка создаётся в четыре этапа.
- Выберите готовый шаблон.
- Улучшите фон.
- Используйте тени.
- Поделитесь изображением со всеми, экспортировав на любую платформу.
У приложения нет рекламы. Также можно создать значок с нуля.
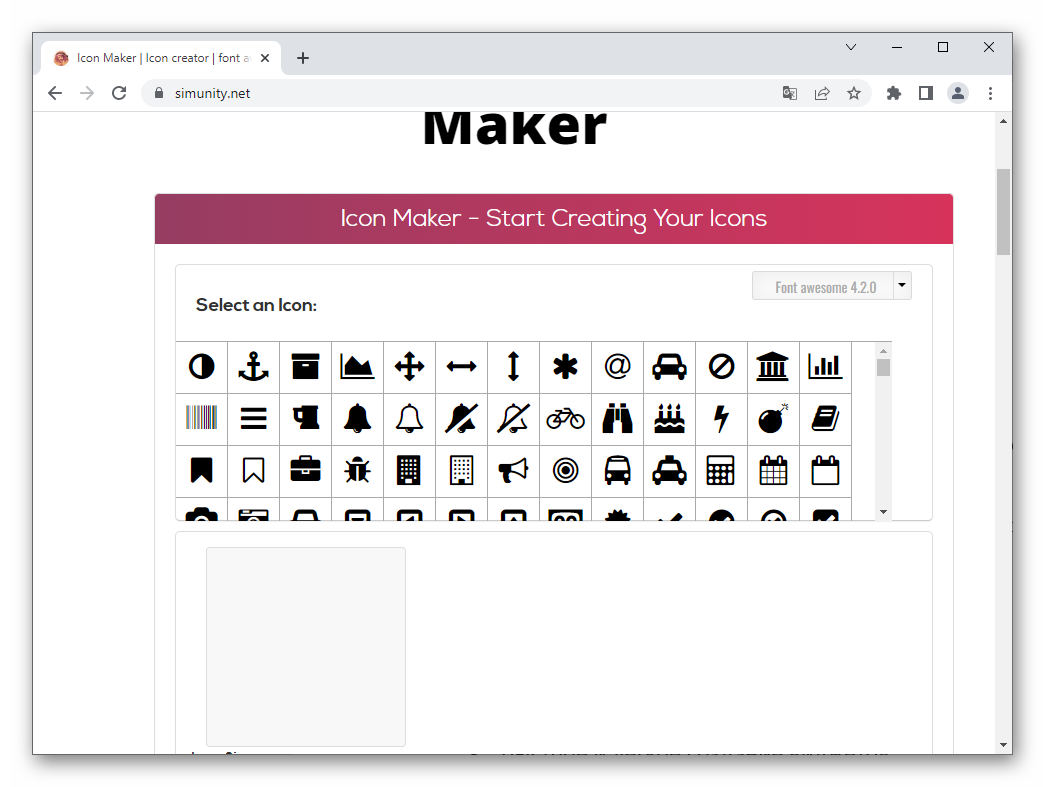
Simunity
Генератор построен на базе HTML5. Здесь пользователь может создать значок, а затем скопировать код.
Преимущества редактора:
- быстрое и лёгкое создание виджетов;
- сохранение результатов в разных форматах;
- исходные материалы применяются из Font Awesome;
- выбор различных параметров.
Использовать приложение просто. Откройте изображение и с помощью инструментов меняйте фон, добавляйте тени и выбирайте размер иконки и цвета.
Здесь представлены наиболее популярные инструменты, которые помогут вам быстро, качественно и бесплатно создать собственный стиль для виджета.
Как установить чат на сайте, пошагово
Ватсап чат для сайта очень легко установить на платформе WordPress в виде специального плагина от Cresta. Для этого выполните следующие действия:
- Откройте консоль администрирования WordPress на сайте.
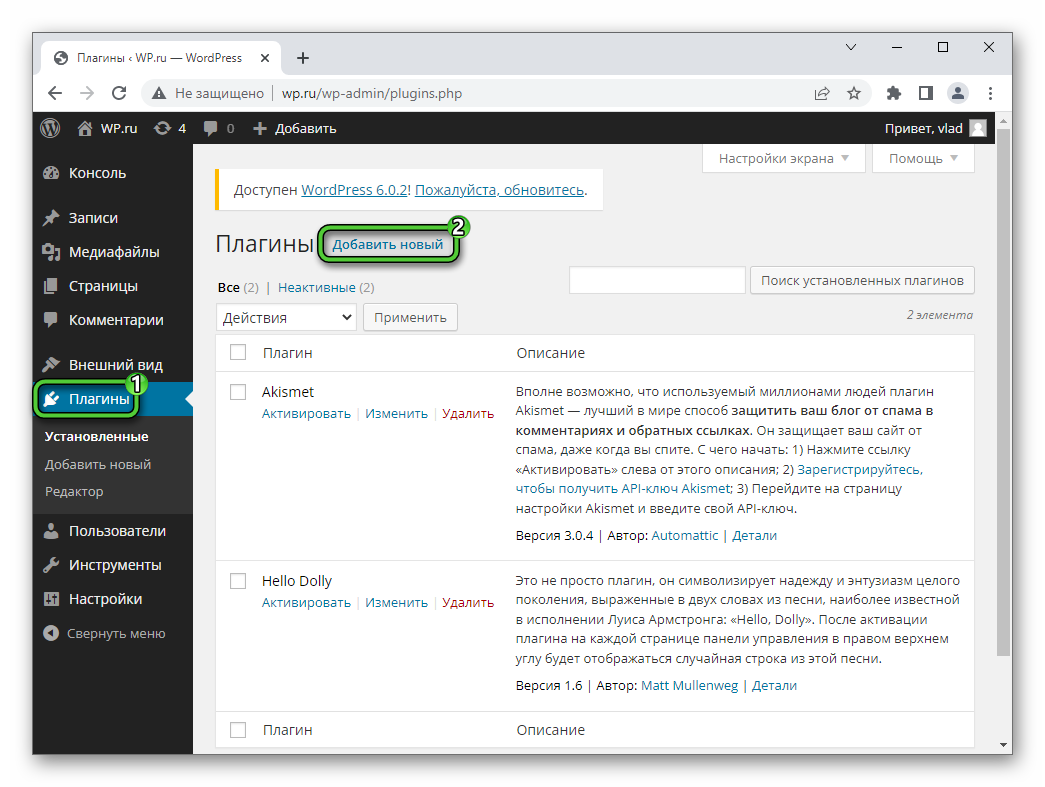
- На панели, что слева, отыщите и тапните раздел «Плагины».
- Откроется новая страница. Кликните по пункту «Добавить новый».

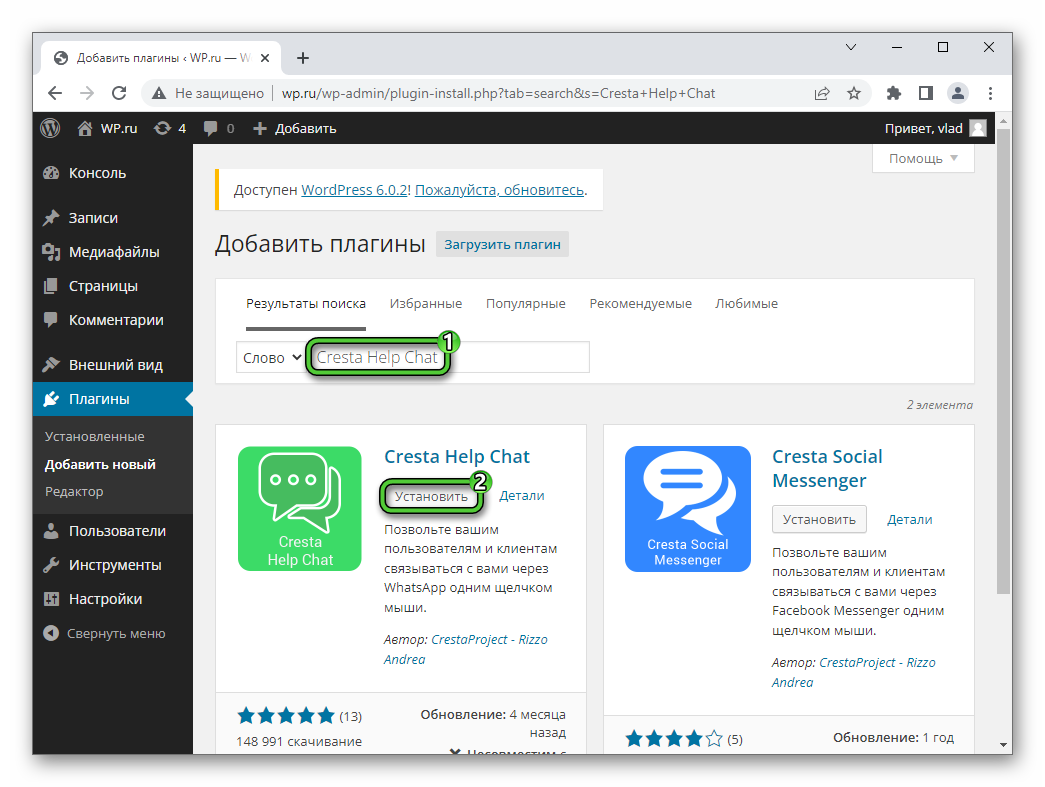
- Верхнем правом углу отыщите строку «Поиск».
- Введите Cresta Help Chat и нажмите
Enter . - Далее кликните на кнопку «Установить».

- Подтвердите процедуру установки.
- Дождитесь ее окончания.
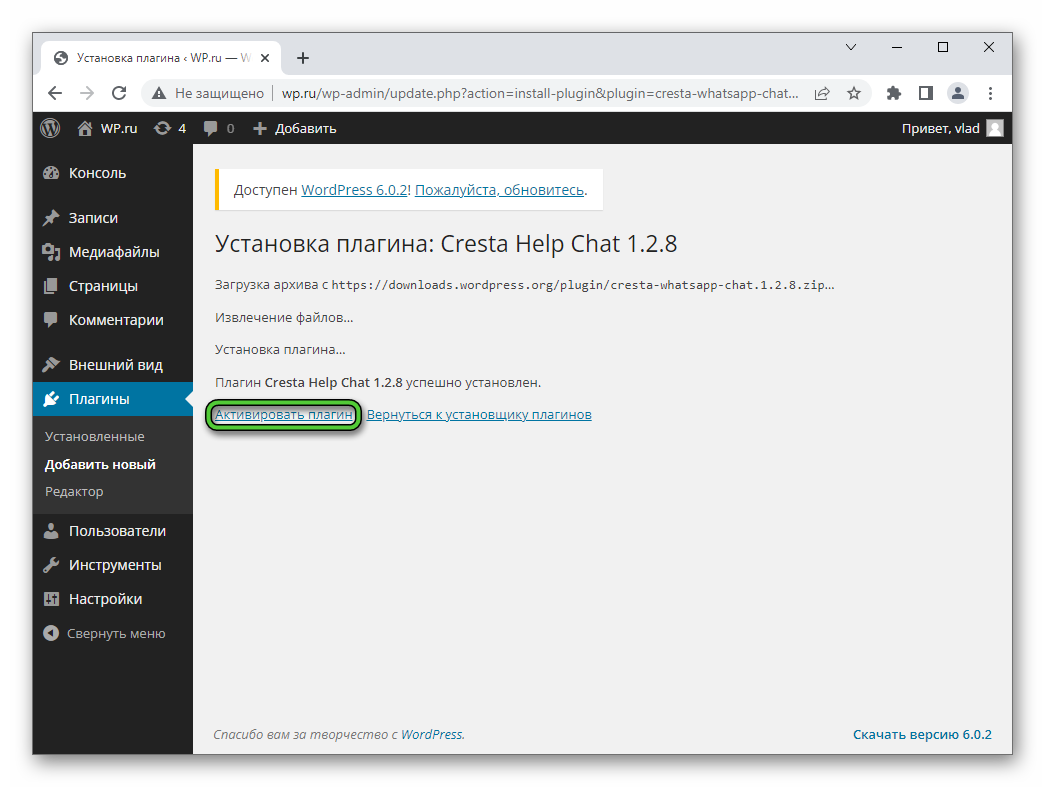
- Нажмите на надпись «Активировать плагин».

Теперь произведите настройку Cresta Help Chat:
- В графе Cresta Help Chat кликните на пункт Settings.
- Пролистайте до поля ввода мобильного телефона (Your WhatsApp Number).
- Укажите свой номер по международному стандарту с кодом страны, например, +70890751320.
- Заполните еще три поля – Box Text, Placeholder Text и Send button.
- В Show the floating box on выберите, на каких страницах сайта будет отображаться виджет WhatsApp.
- Измените другие параметры по своему усмотрению, чтобы настроить виджет Вотс Апп на сайте.
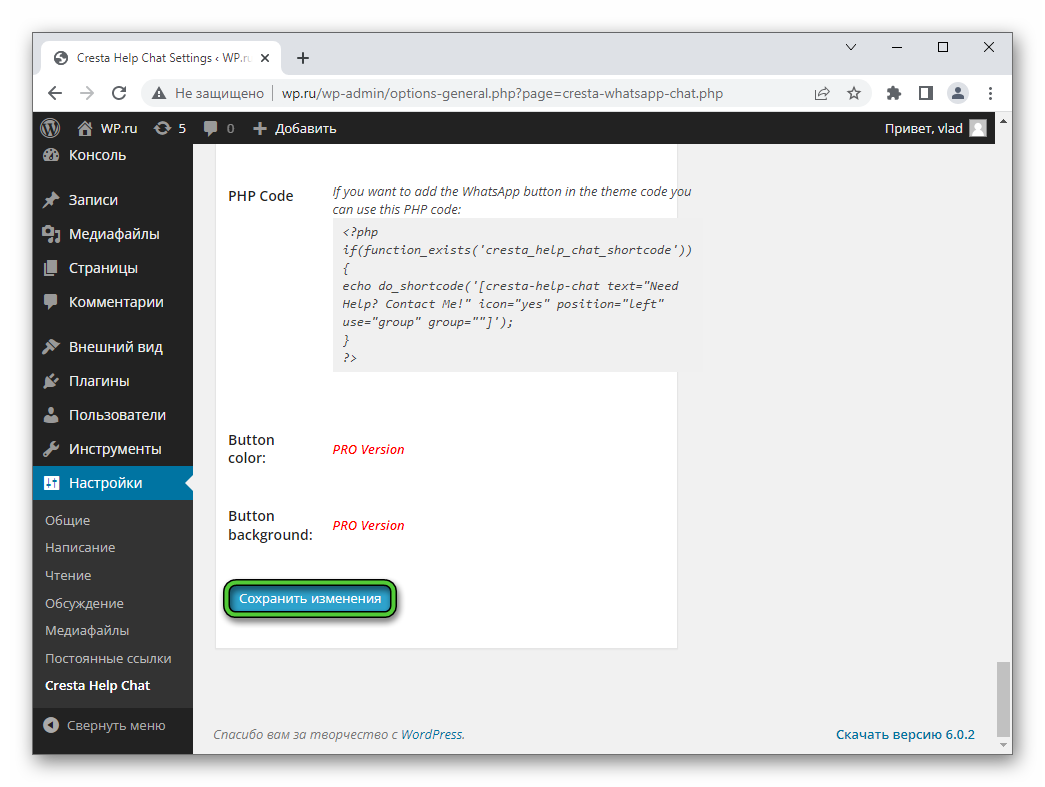
- Пролистайте страницу до конца и кликните по кнопке «Сохранить изменения».

Если все описанные действия были выполнены верно, то рядом с сайтом отобразится зелёная иконка. Это будет свидетельствовать об успешной синхронизации сервисов.
Возможности чата Ватсап на сайте
Для новичков становится интересным тема, какие преимущества приносит WhatsApp чат для сайта. Благодаря удобному, понятному интерфейсу и огромному списку функций пользователь получает следующие достоинства в использовании.
Обмен сообщениями
Присутствие WhatsApp виджета позволяет выполнять следующие задачи:
- регулярная поддержка связи между пользователем и компанией;
- круглосуточная связь с пользователями;
- обеспечение высокого уровня сервиса;
- повышение качества обслуживания населения;
- предоставление быстрой обратной связи.
Таким способом может воспользоваться любой желающий, когда это необходимо. Каких-либо ограничений или требований не существует.
Повышение вероятности перехода по ссылке
Кнопка Ватсапа улучшает лояльность целевой аудитории. Пользователям проще использовать знакомый мессенджер, чтобы перейти по ссылки. Преимущества следующие:
- консультирование;
- сопровождение сделки на всех стадиях;
- обратная связь;
- сбор отзывов от клиентов;
- техническая или справочная поддержка клиентов.
Произвести синхронизацию Ватсап с веб-ресурсом сможет каждый желающий. Если не имеется опыта в данной сфере, то можно обратиться к онлайн-сервисам.
Настройки чата с помощью сторонних программ
Различные сервисы позволяют пользователю без каких-либо затруднений настроить работу сайта. Например, оптимизировать контент, чат и другие параметры, которые недоступны для пользователя. Это можно сделать через интерфейс при помощи JavaScript. Утилита позволяет добавлять параметры со значениями пользователя в код Carrot quest.
Кроме этого, доступны следующие функции:
- настройка мультиязычности чата;
- различные цветовые решения для чата:
- разное положение чата.
Подобные сторонние программы решат множество проблем пользователя. Они не заставят выкладывать огромную сумму денег за создание сайта.
Заключение
Виджеты Ватсап на интернет-странице – это довольно полезная функция. Сегодня ни один уважающий себя сайт не станет игнорировать данную опцию. Ведь это значительно повышает спрос, посещаемость и популярность веб-страницы. Как выяснилось необязательно обращаться за помощью к специалистам. Каждый пользователь может самостоятельно справиться с данной задачей и поставить кнопку Ватсап на сайт.








