Google Chrome – достаточно быстрый браузер и очень удобный в использовании. В настоящий момент он является самым популярным в мире. При этом функциональность у него на достаточно низком уровне. Браузерные расширения исправляют этот момент. Среди них есть блокировщики рекламы, темная тема для всех сайтов, скачивание видео с YouTube и т. д. Причем выпускают подобные расширения сторонние разработчики. В данной статье мы расскажем, как создать расширение для Google Chrome самостоятельно.
Подробное руководство
В качестве примера мы возьмем очень простой плагин-закладку, при клике на который откроется наш сайт (Sergoot.ru). Разумеется, на практике такой плагин не будет особенно полезным, но наша задача – показать общий принцип.
Всю процедуру можно разделить на 3 глобальных шага:
- Непосредственное создание расширение (написание кода, добавление графики и т. д).
- Тестирование работоспособности.
- Публикация в интернет-магазин Chrome.
Остановимся на каждом из них более подробно.
Шаг №1: Подготовка самого плагина
Для начала создайте на компьютере папку. Ее название должно совпадать с названием расширения, чтобы по итогу не запутаться. В этой папке обязательно должно присутствовать два файла:
- manifest.json – текстовый документ с исходным кодом (файл манифеста).
- 128.png – иконка плагина, которая будет видна на панели инструментов Хрома.
Предлагаем создать файл манифеста с помощью встроенного в Windows Блокнота. Запустите программу через меню «Пуск», папка «Стандартные».
{
"manifest_version": 2,
"name": "Sergoot.ru – быстрый доступ",
"description": "Закладка для быстрого доступа к сайту Sergoot.ru",
"version": "1.0",
"icons": {
"128": "128.png"
},
"app": {
"urls": [
"https://sergoot.ru/"
],
"launch": {
"web_url": "https://sergoot.ru/"
}
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
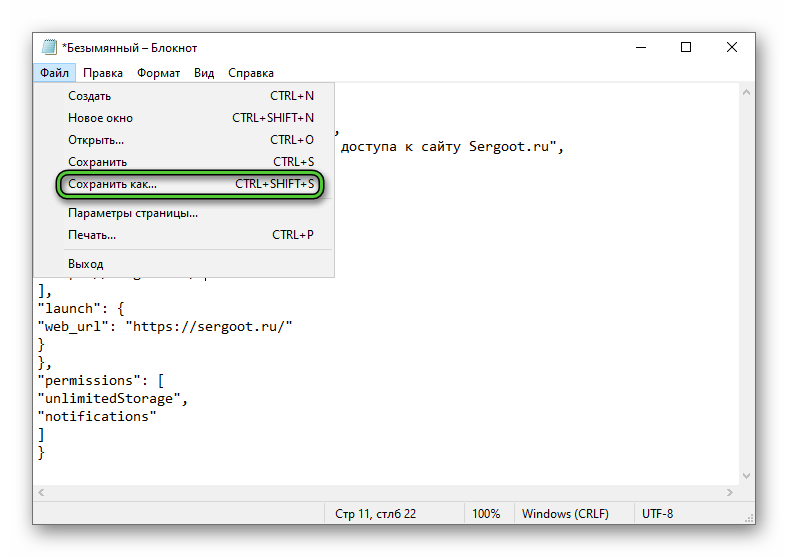
В графе name указано название расширения, в description – описание, а в url – ссылка на сайт. Теперь его нужно сохранить в нужном формате. Для этого:
- Нажмите
Ctrl +S на клавиатуре или выберите «Сохранить как…» в меню «Файл».
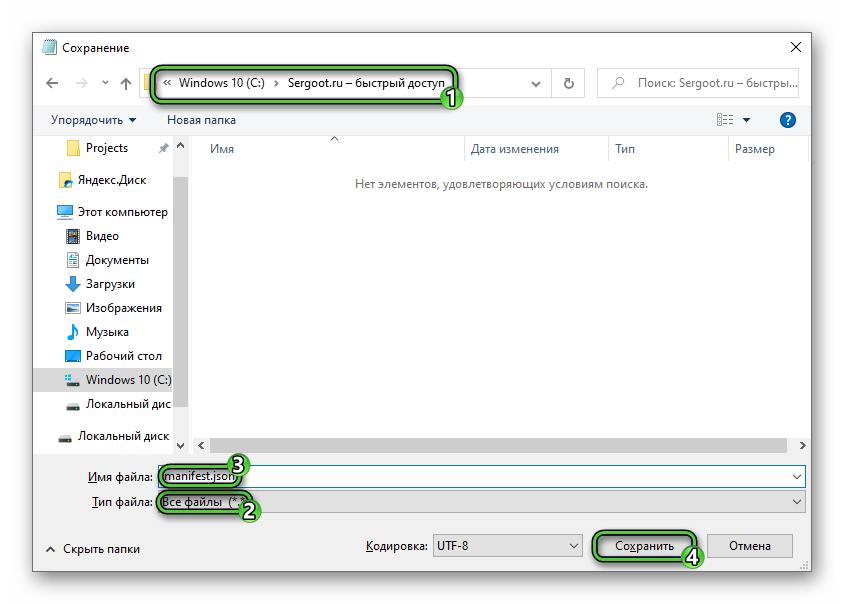
- В Проводнике Windows выберите ранее созданную папку.
- В графе «Тип файла» выберите «Все файлы…».
- В графу «Имя файла» введите manifest.json.
- Кликните по кнопке «Сохранить».

Остается только сделать иконку с разрешением 128×128 и сохранить ее в виде файла 128.png в той же папке. Мы возьмем иконку нашего сайта.
Дополнение уже готово, но его работоспособность нужно протестировать.
Шаг №2: Проверка его работы в браузере
В Google Chrome есть режим «Для разработчиков», с помощью которого можно устанавливать любые дополнения, а не только официально опубликованные в магазине. Именно он нам сейчас и пригодится.
Пошаговая инструкция:
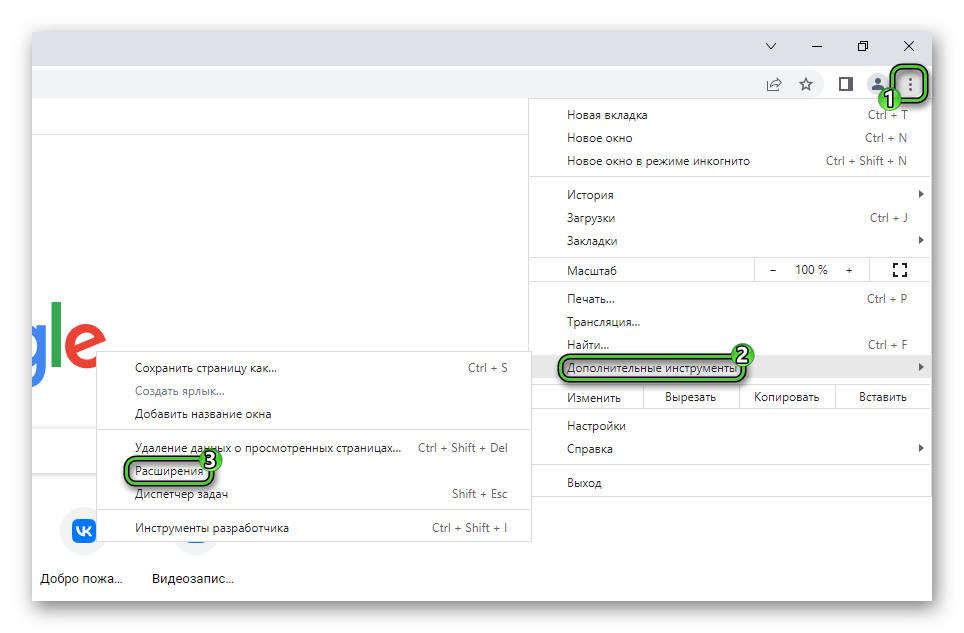
- Откройте страницу «Расширения» в браузере, поочередно кликнув по отмеченным пунктам.

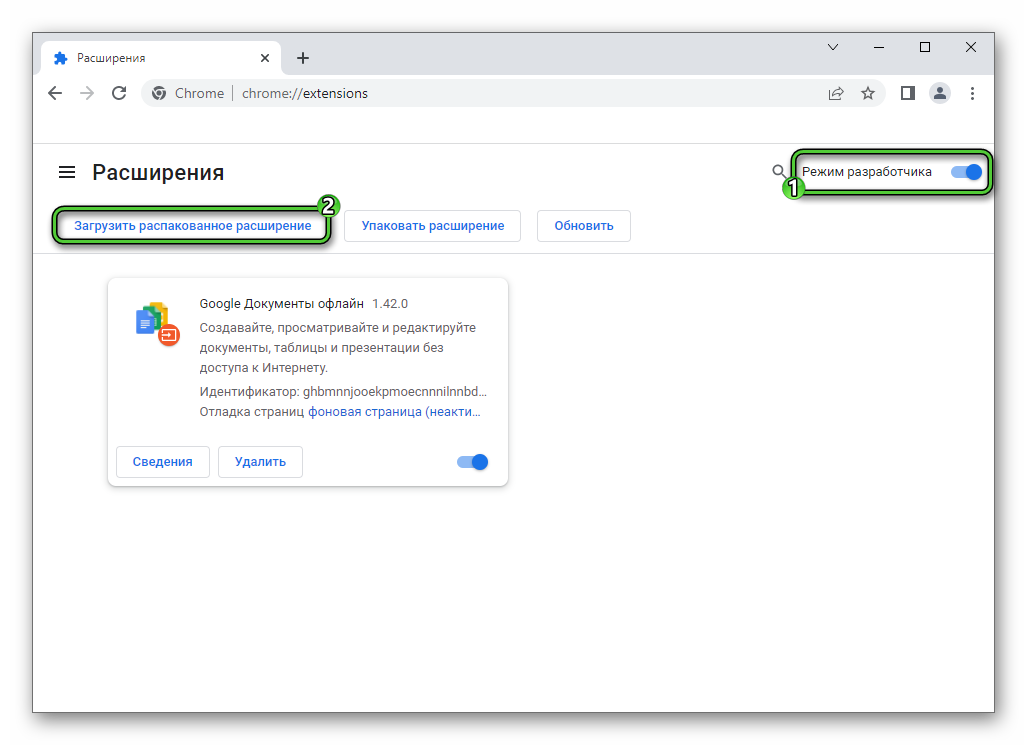
- Активируйте ползунок «Для разработчиков» в правом верхнем углу.
- Кликните по кнопке «Загрузить распакованное расширение» на появившейся панели.

- Откройте каталог со своим дополнением и нажмите «Выбор папки» в Проводнике Windows.
- Теперь откройте новую вкладку в браузере Хром и вставьте в адресное поле эту ссылку:
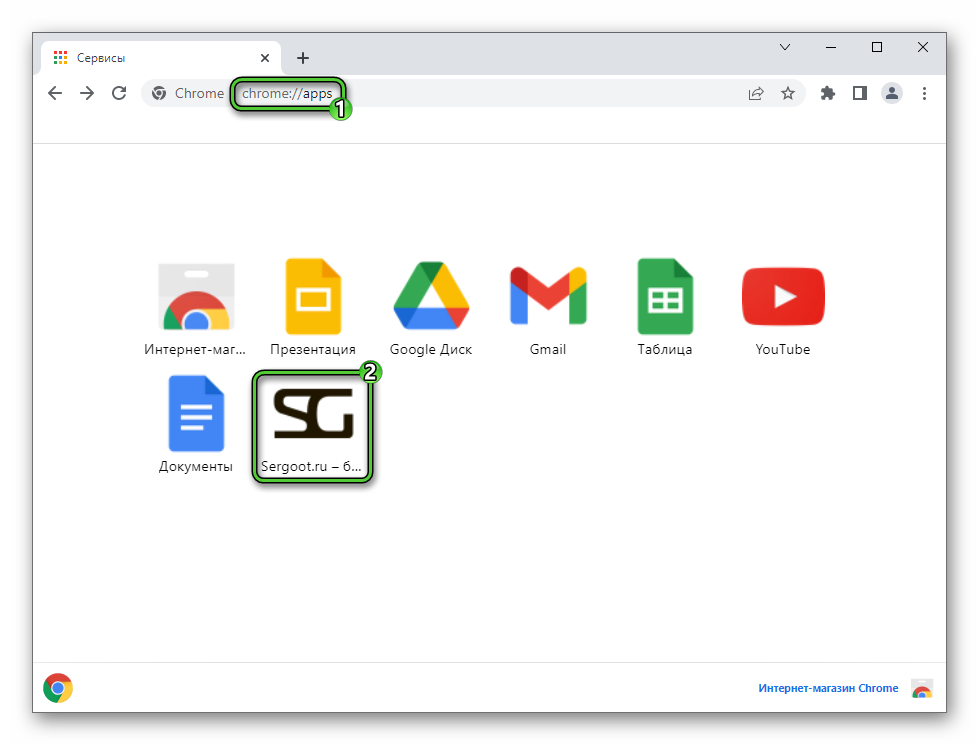
chrome://apps - Нажмите
Enter , чтобы перейти на страницу «Сервисы».
Здесь и будет иконка созданного расширения. После клика по ней должен открываться сайт Sergoot.ru.
Шаг №3: Загрузка в магазин Google
Распространять расширения можно и без магазина Chrome, но тогда их установка будет несколько более сложной для пользователя. А вот для публикации требуется аккаунт разработчика Google. Общую информацию по этой процедуре читайте здесь.
Завершение
Мы не стали делать инструкцию о том, как написать плагин для Chrome, поскольку данная тема слишком сложная. В любом случае человеку, кто решится на такое занятие, нужно знать основы программирования (хватит языка JavaScript) и внимательно изучить документацию, которую предоставляет компания Google для разработчиков. Кроме того, большая часть информации в ней на английском языке.
Если вас заинтересовала данная тематика, то ознакомьтесь с этим материалом на сайте Google. Там есть все актуальные ссылки и более подробное руководство.